- معرفی بهترین هتل های شهر مشهد
- بهترین پلتفرم های خرید بلیط پرواز خارجی آنلاین
- تغییر لوگو قالب وردپرس + تغییر لوگو صفحه ورود وردپرس
- آموزش نصب و فعالسازی ماژول ioncube روی هاست و لوکال هاست
- قیمت پنجره دوجداره آوان
- پروان وب
- از کجا نهال بخریم؟
- هتل های مناسب ماه عسل در شیراز
- سرمایه گذاری ارز دیجیتال با سود روزانه
- نرخ کارمزد شرکت های پرداخت
آخرین مطالب
امکانات وب
با درود فراوان خدمت شما عزیزان پروان وب
امروز قصد بر این داریم که یک ترفند بسیار زیبا رو بهتون یاد بدیم ! به راحتی بتونین برای مطلب خود چندین تصویر شاخص قرار دهید !! این یک امکان عالی و مخفی برای در وردپرس هس که شاید خیلیا ندونن که امیدوارم با خوندن این مطلب متوجه و آگاه بشین باهاش . . . پس با پروان وب همراه باشید !
برای مطلب خود چندین تصویر شاخص قرار دهید !!
خب باید در این مطلب یکم با کد و کدنویسی سر و کار داشته باشیم ! برای اینکار بریم به ویرایش فایل functions.php بپردازیم !
<?php
if (class_exists('MultiPostThumbnails')) {
new MultiPostThumbnails(
array(
'label' => 'Secondary Image',
'id' => 'secondary-image',
'post_type' => 'post'
)
);
}
?>سپس شما با قرار دادن کد زیر در هر کدام از قسمت های قالب خود، تصویر شاخص دوم را در آن قسمت فراهم کنید .
<?php if (class_exists('MultiPostThumbnails')) :
MultiPostThumbnails::the_post_thumbnail(get_post_type(), 'secondary-image');
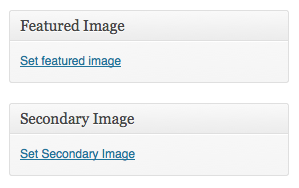
endif; ?>خب بعد از اتمام کاراها باید افزونه Multiple Post Thumbnails رو به وب اضافه کنیم و نصب و راه اندازیش کنیم و سپس در پست ها با این صحنه مواجه میشیم که برای تصویر شاخص گزینه های متعدد اضافه شدن !
در توابع ای که در فایل functions.php کپی کردید مقدار post_type برابر post می باشد اگر ما یک مقدار سفارشی داشتیم، باید post را با آن مقدار که مد نظرمان است عوض کنیم، بعنوان مثال در افزونه edd این مقدار سفارشی برابر downloads می باشد.
خب افزونه Multiple Post Thumbnails رو از لینک های پایین میتونین دانلود کنین ..
امیدورام مفید بوده باشه
روزتون یا شبتون خوش ، یاعلی
دانلود افزونه Multiple Post Thumbnails
نوشته برای مطلب خود چندین تصویر شاخص قرار دهید !! اولین بار در پروان وب - طراحی قالب وردپرس پدیدار شد.
وب رو...برچسب : نویسنده : ایمان اصلاحی webro بازدید : 142